CodeSnap addon for VSCode

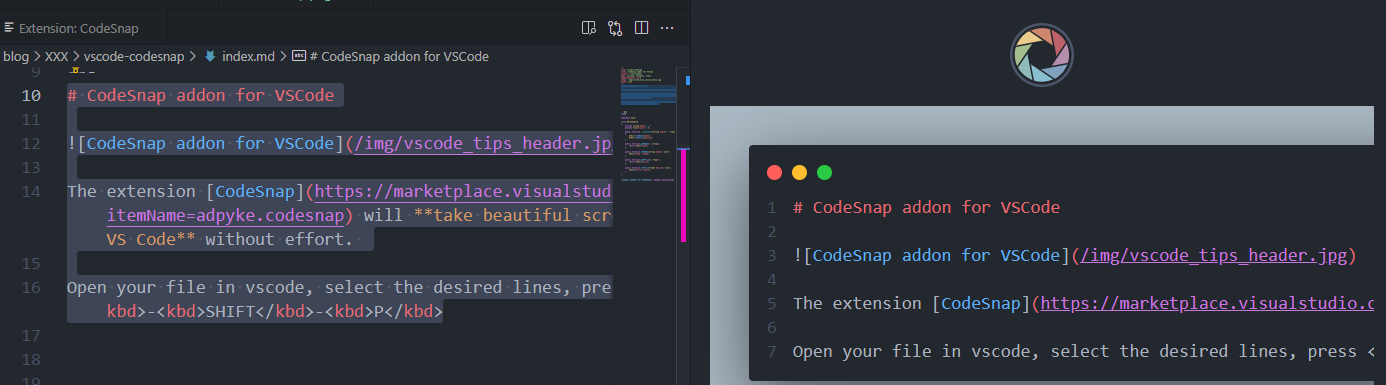
The extension CodeSnap will take beautiful screenshots of your code in VS Code without effort.
Open your file in vscode, select the desired lines, press CTRL-SHIFT-P, run CodeSnap. You just need to select lines now.


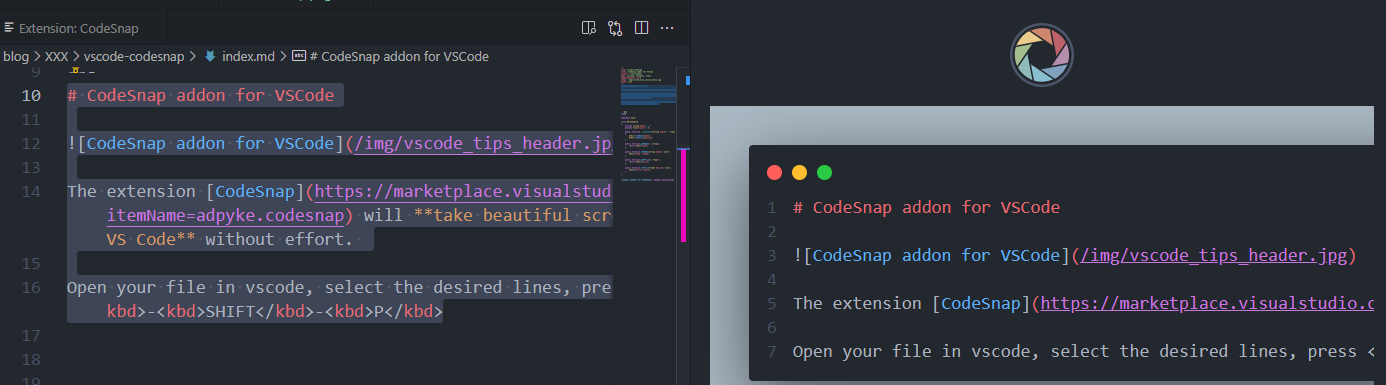
The extension CodeSnap will take beautiful screenshots of your code in VS Code without effort.
Open your file in vscode, select the desired lines, press CTRL-SHIFT-P, run CodeSnap. You just need to select lines now.


A small tip: by running code --list-extensions in a console (Linux or DOS), you'll get the list of all extensions you've installed in VSCode.
Now, just copy/paste that list and you can send it to a friend Hey, here are the extensions I use. Maybe one or the other will be useful to you..

One of the best features in vscode is the Multiple cursors one.
Imagine you've a bunch of lines where you need for instance remove the first two characters. Each lines starts with '//' and you wish to remove them but only there (a search & replace can't be used).
Or, for another example, you must enclose each line in double brackets.
With vscode, it's ultra-simple: multiple cursors.

A callout (called admonition by Docusaurus) is a special syntax used to highlight a paragraph, f.i. a Pay attention to... or Tip: Did you know that... box.
On this blog powered by Docusaurus, the syntax for admonition is
:::caution[Pay attention to...]
Never give your bank card code to a stranger.
:::
and this is rendered like
Never give your bank card code to a stranger.
And now a nice tip:
By going to bed earlier, you'll get better quality sleep.
Quarto implements this a little differently, so let's have a look...

Very recently I discovered usernamehw.errorlens and it's a shame I hadn't seen it before.
Error Lens is an addon for VSCode which will show errors, notices, warnings, etc. in the editor, which are generally only accessible in the Problems area of VSCode.
Did you know where is that area? In the status bar of the main VSCode window. Did you see it? Hardly anyone sees it, and yet it should be!
We can see here I've 54 problems, ouch.

Tabnine is a MUST HAVE extension. He will predict your next keystroke and sometimes it's just WOW; HOW IS IT POSSIBLE?.
Imagine you've a private string $firstName property in PHP. By starting to type private function set, Tabnine will understand you're probably creating a setter and will then suggest setFirstName(string $firstname).
<?php
class Customer
{
private string $firstName;
private function set // <=== Tabnine will predict and propose setFirstName(string $firstname)
}

Currently, end of February 2024, there aren't many free refactoring extensions for PHP under VSCode. We'll take a look to PHP Refactor Tool and PHP Refactoring.
We'll learn how to rename a symbol, a class and, even better, how to extract a portion of a long method into a new one.

This article is the very short and straightforward version of PHP development in a devcontainer with preinstalled code quality tools. If you just want to follow a very few steps and get your PHP environment, this article is for you.
By following steps describe in this article, you'll obtain:
composer package manager installed,php-cs-fixer, phpcs, phpcbf, sonarlint and Rector installedJust follow the guide...
Please refers to my other articles about Docker to see how to Dockerize the application and be able to run the application using Apache and a database service like PostgreSQL.

Let's imagine one of the following situations:
You are working with several people on the same PHP project and you notice that one or other person does not comply with your quality criteria when it comes to the layout of the code. You like to use four spaces for indentation, you want the brace that marks the start of a function to be on the line, you don't want to see any more useless spaces at the end of the line, ... and damned! you notice that some people don't care about this.
You are working alone on a project and don't want to lose time to configure your VSCode experience. You wish to start very quickly with a lot of tools already installed in VSCode so you can put your focus to the code, not the editor.
The ultimate solution: using a devcontainer in VSCode.
By using a devcontainer, you (and your team colleague) will use a preinstalled environment and everyone will have exactly the same. You'll save yourself a lot of time by not having to configure your system, and you'll be able to start coding straight away, supported by a range of quality analysis tools.

You are writing Markdown .md files (and you're so right) and you just wish to check (and autofix) some issues like having multiple blank lines, mixing bullet types (- and * in the same document), using a # title followed by ### (i.e. you forget the level ##) and many more.
There is a tool for this: Markdown lint and, a Docker image peterdavehello/markdownlint.
Let's learn how to use it.